sábado, 17 de diciembre de 2022
CSS3 09 Textos y alineaciones
CSS3 08 Fuentes y Tipografias
CSS3 08 Fuentes y Tipografías
Las fuentes (tipografías) también tienen cabida dentro del mundo del CSS. De hecho, son uno de los pilares más importantes del diseño web. La elección de una tipografía adecuada, su tamaño, color, espacio entre letras, interlineado y otras características pueden cambiar, de forma consciente o inconsciente, la forma en la que una persona interpreta o accede a los contenidos de una página web.
Detalles de una tipografía
Existen multitud de características en las tipografías que convendría conocer antes de continuar, por lo que vamos a ver algunas de ellas:
CSS3 07 Tipos de Elementos
CSS3 07 Tipos de Elementos
Cada etiqueta HTML tiene una representación visual en un navegador, lo que habitualmente se suele denominar el tipo de caja. En principio, se parte de dos tipos básicos:
lunes, 5 de diciembre de 2022
CSS3 05 Fondos
CSS3 04 Bordes
En CSS es posible especificar las propiedades que tendrán los bordes de cualquier elemento, pudiendo incluso, dar valores distintos a las diferentes zonas predeterminadas del elemento (zona superior, izquierda, derecha o zona inferior).
Las propiedades básicas existentes de los bordes en CSS son las siguientes:
CSS3 03 Modelo de Cajas
Durante varios años, el denominado modelo de cajas fue una pesadilla para los desarrolladores web, puesto que se trataba de forma diferente en Internet Explorer y los demás navegadores. Por fortuna, todos los navegadores actuales ya interpretan de la misma forma el modelo de cajas.
La representación básica del modelo de cajas es el siguiente:
CSS3 02 Unidades
CSS3 01 Colores
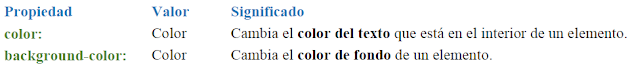
Uno de los primeros cambios de estilo que podemos pensar realizar en un documento HTML es hacer variaciones en los colores de primer plano y de fondo. Esto es posible con las primeras dos propiedades que veremos a continuación:
Colores CSS
La propiedad color establece el color del texto, mientras que la propiedad background-color establece el color de fondo del elemento.
Todas las propiedades CSS
CSS3 00 Que es CSS y como incluirlo en nuestro html
los documentos electrónicos definidos con HTML y XHTML. CSS es la mejor forma de
separar los contenidos y su presentación y es imprescindible para crear páginas web
complejas.
domingo, 4 de diciembre de 2022
Windows 10 Error al crear imagen del sistema 0x8078006B y 0x81000203
Puede deberse a varias razones, veremos dos causas probables, podría ser una de ellas o las dos en conjunto.
También hemos de recordar que a la hora de restaurar nuestra imagen de sistema W7/10, tal vez no sea reconocida, principalmente se debe a que la imagen no se ha realizado correctamente. No se debe realizar ninguna acción en la máquina cuando se realiza la imagen del sistema.
La verdad es que muchos usuarios de W10 se han pasado a Acronis True Image o CloneZilla.
Para los errores 0x8078006B, 0x8004230F y 0x81000203.
JavaScript 02. Dónde ubicar nuestro código
2. Dónde ubicar nuestro código.
- Casi siempre lo veremos ubicado dentro de lo que es
el head de nuestro documento html.
- O dentro del body.
- O fuera del body antes del final de la etiqueta </html>.
- O en un archivo externo .js que enlazaremos desde una etiqueta desde nuestro
head.
JavaScript 01. Introducción
JavaScript 01 Introducción
- Java Script fue inventado por Netscape (navegador) en 1995, es un lenguaje de programación que permite agregar animación, interactividad y efectos dinámicos a nuestras páginas html. Por ejemplo interactuar con menús, botones, galerías de imagen, etc.Del lado del front end, en términos de diseño y programación.
domingo, 27 de noviembre de 2022
Visual Studio Code Configuracion SFTP JSON
En este post veremos una extensión para Visual Studio Code que nos puede ser muy útil a la hora de sincronizar nuestro proyectos con nuestro servidor, ya sea local o remoto.
La antigua extensión SFTP Liximomo ha sido sustituida por SFTP Natizyskunk, ya que la primera ha dejado de recibir soporte, pero su configuración es exactamente igual que su predecesora.
Visual Studio Code Configuracion Php Intelephense
Con estos sencillos pasos podremos configurar e instalar las extensiones recomendadas para trabajar con php en Visual Studio Code y depurar errores en tiempo de escritura.
Las extensiones que yo utilizo son estas dos:
Prettier - Code formatter
Php code Intelephense
WampServer Habilitar links Your Projects
WapmServer Habilitar links Your Projects.
En este post vamos a comentar como poder habilitar los links de nuestros proyectos en la página principal de WampServer, cuando tras la instalación del mismo no aparecen nuestro proyectos en la lista Your Projects de nuestro local host.
domingo, 20 de noviembre de 2022
Php 8.1 CRUD Administradores
Php CRUD Administradores Backend.
- Bloqueo y desbloqueo ip.
- Formulario de contacto.
Descargala gratis desde: https://github.com/JuanBarrosPazos/Modulo_Admin
Angular (2022) 03. Estructura carpetas
-
Vamos a analizar la estructura de carpetas del proyecto, para lo que vamos a utilizar
Visual Studio Code.
Una vez abierto VSC nos dirigimos a la carpeta del proyecto.
Inicializamos el servidor desde la terminal de VSC.
Este servidor tiene que estar abierto mientras nosotros estamos trabajando,
tendremos que abrir otra ventana de terminal para poder ejecutar comandos.
Angular (2022) 02. Crear nuevo proyecto
- Para crear un nuevo proyecto de Angula, lo primero que hemos de hacer es crear un directorio donde vamos a crear nuestros proyectos. Una vez hecho esto lo que hemos de hacer es abrir nuestra terminal de PowerShell, u otra, en este directorio que hemos creado.