CSS3 08 Fuentes y Tipografías
Las fuentes (tipografías) también tienen cabida dentro del mundo del CSS. De hecho, son uno de los pilares más importantes del diseño web. La elección de una tipografía adecuada, su tamaño, color, espacio entre letras, interlineado y otras características pueden cambiar, de forma consciente o inconsciente, la forma en la que una persona interpreta o accede a los contenidos de una página web.
Detalles de una tipografía
Existen multitud de características en las tipografías que convendría conocer antes de continuar, por lo que vamos a ver algunas de ellas:
Serifa: Las fuentes o tipografías que utilizan serifa o gracia, son aquellas que incorporan unos pequeños adornos o remates en los extremos de los bordes de las letras. Muchas de estas tipografías suelen terminar en «Serif» (con serifa).
Paloseco: Las fuentes o tipografías de paloseco son las opuestas a la anterior: unas tipografías lisas, sin adornos o remates en los extremos de los bordes de las letras. Muchas de estas tipografías suelen terminar en «Sans Serif» (sin serifa).
Tradicionalmente, se han utilizado tipografías con serifa en medios impresos argumentando que dichos bordes ofrecen una mayor legibilidad que las tipografías de paloseco, ya que ayudan a detectar más rápidamente las diferentes letras. Sin embargo, en medios digitales, las tipografías de paloseco son más utilizadas puesto que dan un aspecto más limpio y claro que las tipografías con serifa, y ayudan a que se canse menos la vista del usuario.
Monoespaciada: Por otro lado, existe un tipo de fuente denominada fuente monoespaciada, que se basa en que cada una de sus letras tienen exactamente la misma longitud horizontal (ancho). Son muy útiles para tareas de programación o emuladores de terminal, donde se leen mejor líneas con estas características, ya que no queremos que una línea sea más corta dependiendo de su contenido.
Propiedades básicas
Existe un amplio abanico de propiedades CSS para modificar las características básicas de las tipografías a utilizar. Aunque existen muchas más, a continuación, vemos las propiedades CSS más básicas para aplicar a cualquier tipo de tipografía:
Con ellas podemos seleccionar tipografías concretas, especificar su tamaño, estilo o grosor.
Familia tipográfica
Empezaremos por la más lógica, la propiedad CSS para seleccionar una familia tipográfica concreta. Con esta propiedad, denominada font-family, podemos seleccionar seleccionar cualquier tipografía simplemente escribiendo su nombre.
Si dicho nombre está compuesto por varias palabras separadas por un espacio, se aconseja utilizar comillas simples para indicarla (como se ve en el segundo ejemplo):
body {
font-family: Verdana;
font-family: 'PT Sans'; /* Otro ejemplo */
}
Esta es la forma más básica de indicar una tipografía. Sin embargo, hay que tener en cuenta que estas fuentes sólo se visualizarán si el usuario las tiene instaladas en su sistema. En caso contrario, se observarán los textos con otra tipografía que sí esté disponible en el sistema. Esto hace que esta tarea se convierta en algo muy complejo, puesto que los diferentes sistemas operativos (Windows, Mac, GNU/Linux) tienen diferentes tipografías instaladas (y carecen de tantas otras). Si además entramos en temas de licencias y tipografías propietarias, que no se permiten utilizar en según que casos, aún se vuelve más complejo.
Consejo: La página FontFamily.io incorpora un sencillo formulario para mostrar información sobre determinadas tipografías y como se mostrarían en diferentes sistemas (Windows, Mac OS, GNU/Linux, Android, iOS, Windows Phone, etc...). Más adelante, veremos la regla @font-face de CSS3, que permite descargar y utilizar fuentes tipográficas sin necesidad de tenerlas instaladas en el sistema, tanto manualmente como haciendo uso de repositorios gratuitos como Google Fonts.
Un primer y sencillo paso para paliar (en parte) este problema, una buena práctica es añadir varias tipografías alternativas, separadas por comas:
div {
font-family: Vegur, 'PT Sans', Verdana, sans-serif;
}
Así pues, el navegador busca la fuente Vegur en nuestro sistema, y en el caso de no estar instalada, pasa a buscar la siguiente (PT Sans), y así sucesivamente. Se recomienda especificar al menos 3 tipografías diferentes.
Truco: Como última opción de font-family se recomienda utilizar una palabra clave denominada «web-safe fonts» (fuente segura). Esta fuente segura no es una tipografía concreta, sino una palabra clave con la que se denomina una categoría que indica al navegador que debe buscar una tipografía instalada en el sistema que cumpla con dichas características:
Las palabras clave de fuentes seguras son las siguientes:
Tamaño de la tipografía
Otra de las propiedades más utilizadas con las tipografías es font-size, una tipografía que permite especificar el tamaño que tendrá la fuente que vamos a utilizar:
Se pueden indicar tres tipos de valores:
Medidas absolutas: Palabras clave como medium que representan un tamaño medio (por defecto), small: tamaño pequeño, x-small: tamaño muy pequeño, etc...
Medidas relativas: Palabras clave como smaller que representan un tamaño un poco más pequeño que el actual, o larger que representa un tamaño un poco más grande que el actual.
Medida específica: Simplemente, indicar píxeles, porcentajes u otra unidad para especificar el tamaño concreto de la tipografía.
Estilo de la tipografía
A las tipografías elegidas se les puede aplicar ciertos estilos, muy útil para maquetar los textos, como por ejemplo negrita o cursiva (italic). La propiedad que utilizamos es font-style y puede tomar los siguientes valores:
Con la propiedad font-style podemos aplicarle estos estilos. En la mayoría de los casos, se aprecia el mismo efecto con los valores italic y oblique, no obstante, italic muestra la versión cursiva de la fuente, específicamente creada por el diseñador de la tipografía, mientras que oblique es una representación forzosa artificial de una tipografía cursiva.
Peso de la tipografía
Por otro lado, tenemos el peso de la fuente, que no es más que el grosor de la misma. También depende de la fuente elegida, ya que no todas soportan todos los tipos de grosor. De forma similar a como hemos visto hasta ahora, se puede especificar el peso de una fuente mediante tres formas diferentes:
Valores absolutos: Palabras claves para indicar el peso de la fuente: normal y bold. Normal es el valor por defecto.
Valores relativos: Bolder (más gruesa) o Ligther (más delgada).
Valor numérico: Un número del 100 (menos gruesa) al 900 (mas gruesa). Generalmente, se incrementan en valores de 100 en 100.
OJO: Ten en cuenta que los diferentes pesos de una tipografía son diseñados por el creador de la tipografía. Para poder establecer diferentes pesos y visualizarlos, es necesario que la tipografía disponga de una versión con dicho peso. Esto es algo muy sencillo de ver en tipografías de Google Fonts (junto al nombre del autor).
Instalar tipografías
Sin embargo, las tipografías en CSS2 tenían una gran limitación. Utilizando la propiedad font-family y especificando el nombre de la fuente a utilizar, deberían visualizarse. Pero resulta que no todo era tan bonito como parecía. Fundamentalmente, existían dos problemas principales:
Las fuentes especificadas mediante la propiedad font-family debían estar instaladas en el sistema donde se visualizaba la página web.
En el ejemplo superior y al contrario que Times New Roman o Georgia (las cuales venían de serie en un sistema Windows), la tipografía Vegur no viene instalada de serie en Windows. Así pues, el diseñador (y los usuarios con esa fuente instalada) veríamos la página web con dicha tipografía, pero en el navegador de otro usuario que no la tenga, no se encontraría la fuente y se pasaría a la siguiente alternativa (Times New Roman), y así sucesivamente.
Muchas tipografías genéricas tienen derechos de autor y puede que algunos sistemas no tengan permiso para tenerlas instaladas.
Mientras que las tipografías que vienen en sistemas como Microsoft Windows de serie (Times New Roman, Verdana, Tahoma, Trebuchet MS...) se verían correctamente en navegadores con dicho sistema operativo, no ocurriría lo mismo en dispositivos con GNU/Linux o Mac. Y lo mismo con tablets o dispositivos móviles. Esto ocurre porque dichas tipografías son propietarias y tienen licencias que permiten usarse sólo en dispositivos de dicha compañía.
En definitiva, aunque teníamos los mecanismos, vivimos en un mundo complicado en el que no es tan sencillo establecer una fuente específica para obtener el mismo resultado de diseño en todos los navegadores y sistemas disponibles.
La regla @font-face
Actualmente, todo esto ha cambiado debido a CSS3 y la regla @font-face, la cual permite descargar una fuente o tipografía, cargarla en el navegador y utilizarla en nuestras páginas. Todo ello de forma transparente al usuario.
Veamos como se utiliza:
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'),
url(opensans.woff2) format('woff2'),
url(opensans.woff) format('woff'),
url(opensans.ttf) format('truetype'),
url(opensans.otf) format('opentype'),
url(opensans.eot) format('embedded-opentype');
}
La regla @font-face permite crear uno (o varios) bloques donde definir las tipografías a cargar en el documento. En el ejemplo superior vamos a hacerlo con la fuente Open Sans, una tipografía libre creada por Steve Matteson para Google.
Basicamente, abrimos un bloque @font-face, establecemos su nombre mediante font-family y definimos sus características mediante propiedades como font-style o font-weight. El factor clave viene a la hora de indicar la tipografía, que se hace mediante la propiedad src (source) con los siguientes valores:
Consejo: Actualmente, una buena práctica es utilizar la expresión local() seguida de la expresión url() con los formatos WOFF2, WOFF y TTF (en dicho orden), dando así soporte a la mayoría de navegadores. Para dar soporte a versiones antiguas de Internet Explorer, podría ser adecuado incluir también el formato EOT.
Google Fonts
En la actualidad, es muy común utilizar Google Fonts como repositorio proveedor de tipografías para utilizar en nuestros sitios web por varias razones:
Gratuitas: Disponen de un amplio catálogo de fuentes y tipografías libres y/o gratuitas.
Cómodo: Resulta muy sencillo su uso: Google nos proporciona un código y el resto lo hace él.
Rápido: El servicio está muy extendido y utiliza un CDN, que brinda ventajas de velocidad.
En la propia página de Google Fonts podemos seleccionar las fuentes con las características deseadas y generar un código HTML con la tipografía (o colección de tipografías) que vamos a utilizar.
No hay que perder de vista el medidor que Google pone a nuestra disposición con el texto «Load Time»; dependiendo del tipo de fuente o cantidad de características seleccionadas, puede resultar una colección de tipografías muy pesadas que ralentizarán nuestra página de forma notable.
Ajuste de tamaño
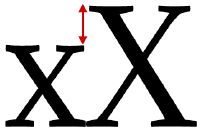
Con la propiedad font-size-adjust podemos ajustar el tamaño de la tipografía indicando la diferencia de tamaño entre la x minúscula y la X mayúscula. Con esta característica, podemos conseguir reducir la proporción de tamaño entre mayúsculas y minúsculas de nuestros textos, si consideramos que no es adecuada:
Propiedad Valor Significado
font size adjust: none | number Ajusta aspecto de los carácteres (diferencia de tamaño)
Por defecto, el valor de esta propiedad es none, que establece el tamaño indicado por el diseñador de la tipografía. Ojo a la compatibilidad, ya que es una característica que aún está en fase experimental:
Todo esto nos generará el siguiente código que será el que tendremos que insertar en nuestro documento HTML, concretamente, antes de finalizar la sección <head>:
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700">
Cómo se puede ver el ejemplo anterior, al añadir este código estamos enlazando nuestro documento HTML con un documento CSS del repositorio de Google. Esto hará que incluyamos automáticamente todo el código CSS necesario de @font-face para las características y tipografías escogidas, en este caso la tipografía Open Sans con los pesos 300, 400 y 700.
Si además, añadimos también la familia de tipografías Roboto (con grosor 400) y Lato (con grosor 300 y 400), el código necesario sería el siguiente:
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700|Roboto:400|Lato:300,400">
De esta forma conseguimos cargar varias tipografías desde el repositorio de Google de una sola vez, sin la necesidad de varias líneas de código diferentes, que realizarían varias peticiones diferentes a Google Fonts.
Nota que en este nuevo ejemplo, en caso de no tener instaladas ningunas de las tipografías anteriores, estaríamos realizando 7 descargas: (el css de Google Fonts), (las 3 tipografías con los diferentes pesos de Open Sans), (la de Roboto), (y las 2 tipografías con los diferentes pesos de Lato).
Por último y para terminar, sólo necesitaremos añadir la propiedad font-family:'Open Sans', font-family:'Lato' o font-family:'Roboto' a los textos que queramos dar formato con dichas tipografías. No te olvides de añadir tipografías alternativas y fuente segura para mejorar la compatibilidad con navegadores antiguos.
Atajo para tipografías
Finalmente, algunas de las propiedades más utilizadas de tipografías y fuentes se pueden resumir en una propiedad de atajo, como viene siendo habitual. El esquema es el siguiente:
div {
font: <style> <variant> <weight> <size/line-height> <family>;
}
Por ejemplo, utilizar la tipografía Arial, con la fuente alternativa Verdana o una fuente segura sin serifa, a un tamaño de 16 píxeles, con un interlineado de 22 píxeles, un peso de 400, sin utilizar versalitas y con estilo cursiva:
div {
font: italic normal 400 16px/22px Arial, Verdana, Sans-serif;
}
Propiedades avanzadas
Compactación de la tipografía
Con la propiedad font-stretch podemos definir el grado de compactación o expansión de los carácteres de la tipografía, desde valores muy condensados (para ocupar menos espacio) a valores muy expandidos (para ocupar más espacio):
Modo de aparición
La propiedad font-display nos brinda un mecanismo muy interesante para determinar como queremos que se comporte la tipografía al cargar la página. Cuando cargamos una página con una tipografía que no se encuentra instalada, el navegador debe descargar la tipografía y activarla, tarea que no ocurre instantáneamente, ya que depende de nuestra conexión, del tamaño de la fuente y del sistema utilizado.
En el instante anterior a descargar la tipografía pueden ocurrir varias cosas:
FOIT (Flash of Invisible Text): El texto permanece oculto (invisible) al usuario hasta que la tipografía deseada se ha descargado y puede visualizarse.
FOUT (Flash of Unstyled Text): El texto permanece sin estilo (con otra tipografía diferente) hasta que la tipografía deseada se ha descargado y puede visualizarse.
Dependiendo del valor de la propiedad font-display podemos modificar dicho comportamiento:
Propiedad Valor Significado
font display: auto | block | swap | fallback | optional Modo en que se muestra el texto.
Veamos que ocurre con cada uno de los valores indicados (si la tipografía no está descargada):
auto: El valor por defecto de la propiedad. El navegador decide que comportamiento aplicar, que suele ser FOIT. Cómo desventaja, en algunos navegadores o situaciones el tiempo de FOIT puede llegar a ser considerablemente alto.
block: El navegador mantiene el texto invisible (FOIT) un corto periodo de tiempo, cambiando a modo swap desde que la tipografía deseada está cargada. Sólo usar en pequeños fragmentos de texto como titulares.
swap: El navegador muestra inmediatamente el texto con la siguiente tipografía de la lista font-family durante un cortísimo periodo de tiempo, mostrando la tipografía deseada desde que está cargada. Sólo usar en pequeños fragmentos de texto como titulares.
fallback: El navegador muestra el texto con la siguiente tipografía de la lista font-family durante un cortísimo periodo de tiempo, mostrando la tipografía deseada desde que está cargada. Si pasa demasiado tiempo sin que la tipografía se cargue, se utiliza de forma definitiva la que se estaba usando. Apropiada para usar en fragmentos largos de texto.
optional: El navegador considera opcional el uso de la tipografía deseada si tarda demasiado o cree que hay algún problema en la descarga, utilizando la siguiente tipografía de la lista font-family.
Características personalizadas
Ciertas tipografías tienen una serie de características avanzadas (que pueden existir o no, dependiendo de la tipografía) pudiendo activarlas o desactivarlas. Dichas características, comienzan a poderse utilizar mediante CSS, por medio de una de las siguientes propiedades, o utilizando una propiedad a bajo nivel que veremos más adelante.
Dichas características permiten realizar ciertas variaciones en las tipografías como las siguientes:
Ligaduras: Es posible activar una características llamada ligadura que no es más que la unión de ciertos carácteres cambiando su aspecto visual. Esto se puede hacer con la propiedad font-variant-ligatures, y dependiendo del valor específico, activaremos uno u otro tipo de ligadura. Existen las siguientes:
Ligaduras normales: Se indica con el valor common-ligatures. Se suele observar en valores como fi, fl, ff...
Ligaduras discrecionales: Se indica con el valor discretionary-ligatures. Se suele observar en valores como ch, sp, st...
Ligaduras históricas: Se indica con el valor historical-ligatures. Se aplican para mostrar ligaduras heredadas de escritura manual.
Posicionamiento de carácteres: Es posible activar una variación para indicar texto como subíndice o superíndice, similar a como se hace con las etiquetas HTML <sub> y <super>.
Mayúsculas y minúsculas: Es posible realizar ciertas variaciones como versalitas o similares, aplicadas sólo a minúsculas, sólo a mayúsculas o a ambas.
Variaciones numéricas: Con la propiedad font-variant-numeric podemos establecer ciertas variaciones como representar números con estilo antiguo, diferentes proporciones, como fracciones "gráficas" o incluso indicar que el cero tenga una raya o no.
Variaciones alternativas: Con la propiedad font-variant-alternates se pueden indicar una o múltiples variaciones visuales, donde se pueden mencionar las siguientes:
historical-forms: Muestra glifos históricos (heredados de épocas pasadas)
stylistic(id): Muesta características de estilo alternativas de forma individual.
styleset(id): Muestra un conjunto de características de estilo alternativas (creados para trabajar juntos).
character-variant(id): Muestra ciertas variaciones en carácteres concretos.
swash(id): Muestra decoraciones artísticas en los carácteres como adornos tipográficos.
ornaments(id): Muestra glifos con adornos en lugar del caracter predeterminado.
anotation(id): Muestra formas notacionales de glifos (glifos abiertos, cajas redondeadas, etc...)
Ten en cuenta que en la mayoría de ellas, se puede utilizar la regla @font-feature-values para personalizar como utilizar la característica en cuestión, y esta debe existir y estar definida en la tipografía. Veamos un ejemplo:
@font-feature-values 'bookmania' {
@swash {
flourish: 1;
}
}
.texto-alternativo {
font-variant-alternates: swash(flourish);
}
Características a bajo nivel
La propiedad font-feature-settings es una propiedad a bajo nivel para indicar como debe comportarse una tipografía respecto a sus características especiales. Sólo debe usarse cuando no nos sirva otra propiedad con la que modificar dicha característica, la cuál normalmente se encuentra en la lista del apartado anterior.
La sintaxis de esta propiedad es la siguiente (se pueden combinar varias características separando por comas):
p {
font-feature-settings: "feat" 1; /* La característica "feat" está activada. */
font-feature-settings: "feat" on; /* Otra opción equivalente a la anterior. */
font-feature-settings: "feat" 0; /* La característica "feat" está desactivada. */
font-feature-settings: "feat" off; /* Otra opción equivalente a la anterior. */
}
Sin embargo, la característica «feat» no existe, es sólo un ejemplo teórico. Cada tipografía tiene un cierto número de características especiales (no necesariamente las tiene todas). Veamos una lista de las características que existen:
Para saber si la tipografía que estamos utilizando posee alguna de estas características especiales, podemos utilizar el comando de terminal font, que lee dicha información de formatos WOFF2, WOFF, TTF u OTF. Dicho comando está programado en el lenguaje de programación Go, por lo que instalarlo es tan fácil como lo siguiente:
go get -u github.com/ConradIrwin/font/cmd/font # Instalamos "font" (necesitamos Go)
font feature fichero.ttf # Leemos las características
Este comando nos mostrará los metadatos de la tipografía, incluyendo los flags de las features (liga, tnum, frac, etc...) que existen y están definidas en la tipografía en cuestión.
Atajo de características
Tradicionalmente, la propiedad font-variant sólo permitía los valores normal o small-caps. Sin embargo, las nuevas propuestas de CSS permiten utilizar esta propiedad como propiedad de atajo para todas las características que hemos visto en el apartado anterior. Por lo tanto, pasamos de este esquema (soportado en la mayoría de los navegadores):
Propiedad Valor Significado
font variant: normal | small-caps Indica si utilizar versalitas o no
Al siguiente esquema:
p {
/* font-variant: <ligatures> <caps> <numeric> <east-asian> <position> */
}
En él podemos utilizar los valores de cada propiedad individual: font-variant-ligatures, font-variant-caps, etc... en forma de atajo.
















No hay comentarios:
Publicar un comentario
Gracias por vuestros aportes.