CSS3 04 Bordes
En CSS es posible especificar las propiedades que tendrán los bordes de cualquier elemento, pudiendo incluso, dar valores distintos a las diferentes zonas predeterminadas del elemento (zona superior, izquierda, derecha o zona inferior).
Las propiedades básicas existentes de los bordes en CSS son las siguientes:

En primer lugar, border-color establece el color del borde, de la misma forma que lo hicimos en apartados anteriores de colores. En segundo lugar, con border-width podemos establecer la anchura o grosor del borde utilizando tanto palabras clave predefinidas como un tamaño concreto con cualquier tipo de las unidades ya vistas.
Por último, con border-style podemos aplicar un estilo determinado al borde de un elemento. En estilo de borde podemos elegir cualquiera de las siguientes opciones:
Veamos un ejemplo sencillo:
div {
border-color: gray;
border-width: 1px;
border-style: dotted;
}
Ojo: Para que un borde se muestre deben estar especificadas estas tres características (color, grosor y estilo). Si se establece un grosor y un color, pero no un estilo, el navegador establece el estilo por defecto none y no se muestra el borde.
Sin embargo, el borde más frecuente suele ser solid, que no es más que un borde liso. Pueden utilizarse cualquiera de los estilos indicados en la tabla anterior. Veamos como se verían los diferentes estilos de borde utilizando 10 píxels de grosor y color gris:
Bordes con varios parámetros
Hasta ahora, sólo hemos utilizado un parámetro en cada propiedad, lo que significa que se aplica el mismo valor para cada borde de un elemento (borde superior, borde derecho, borde inferior y borde izquierdo). Sin embargo, podemos especificar uno, dos, tres o cuatro parámetros, dependiendo de lo que queramos hacer:
De la misma forma, podemos hacer exactamente lo mismo con las propiedades border-width y border-style. Teniendo en cuenta esto, tenemos mucha flexibilidad a la hora de especificar esquemas de bordes más complejos:
div {
border-color: red blue green;
border-width: 2px 10px 5px;
border-style: solid dotted solid;
}
En el ejemplo anterior hemos utilizado 3 parámetros, indicando un elemento con borde superior rojo sólido de 2 píxeles de grosor, con borde izquierdo y derecho punteado azul de 10 píxeles de grosor y con un borde inferior verde sólido de 5 píxeles de grosor.
Atajo: Bordes
Al igual que con otras propiedades CSS, podemos utilizar la propiedad de atajo border, con la que podemos hacer un resumen y prescindir de otras propiedades, realizando el proceso de forma más corta:
div {
border: <width> <style> <color>
}
Por ejemplo:
div {
border: 1px solid #000000;
}
Así pues, estamos aplicando un borde de 1 píxel de grosor, estilo sólido y color negro a todos los bordes del elemento, ahorrando mucho espacio y escribiéndolo todo en una sola propiedad.
Consejo: Intenta organizarte y aplicar siempre los atajos si es posible. Ahorrarás mucho espacio en el documento y simplificarás la creación de diseños.
Bordes específicos
Otra forma, quizás más intuitiva, es la de utilizar las propiedades de bordes específicos (por zonas) y aplicar estilos combinándolos con la herencia de CSS. Para utilizarlas bastaría con indicarle la zona justo después de border-.
Un ejemplo:
div {
border-bottom-width: 2px;
border-bottom-style: dotted;
border-bottom-color: black;
}
Esto dibujaría sólo un borde inferior negro de 2 píxeles de grosor y con estilo punteado. Ahora imaginemos que queremos un elemento con todos los bordes en rojo a 5 píxeles de grosor, salvo el borde superior, que lo queremos con un borde de 15 píxeles en color naranja. Podríamos hacer lo siguiente:
div {
border: 5px solid red;
border-top-width: 15px;
border-top-color: orange;
border-top-style: solid; /* Esta propiedad no es necesaria (se hereda) */
}
El ejemplo anterior conseguiría nuestro objetivo. La primera propiedad establece todos los bordes del elemento, sin embargo, las siguientes propiedades modifican sólo el borde superior, cambiándolo a las características indicadas.
Recuerda que también existen atajos para estas propiedades de bordes en zonas concretas, lo que nos permite simplificar aún más el ejemplo anterior, haciéndolo más fácil de comprender:
div {
border: 5px solid red;
border-top: 15px solid orange;
}
Ojo: Es muy importante entender como se está aplicando la herencia en los ejemplos anteriores, puesto que es una de las características más complejas de dominar de CSS. Por ejemplo, si colocaramos el border-top antes del border, este último sobreescribiría los valores de border-top y no funcionaría de la misma forma.
Esquinas redondeadas
CSS3 añade interesantes características en materia de bordes, como la posibilidad de crear bordes con esquinas redondeadas, característica que en versiones anteriores de CSS era muy complicado de lograr, necesitando recurrir al apoyo de imágenes gráficas. Por su parte, en CSS3 es realmente sencillo.
Basta con utilizar la propiedad border-radius, con la cual podrás especificar un radio para el borde de las esquinas. Por defecto, este borde es de tamaño 0, por lo que no hay borde redondeado. A medida que se aumenta este valor, el borde se redondea más. Una vez llegado a su máximo, no se apreciará ningún cambio.

Hay varias formas de especificar el radio de las esquinas:
El primer formato, un único parámetro, aplica ese tamaño a todas las esquinas del borde.
El segundo formato, con dos parámetros, aplica el primer valor, e1, a las esquinas superior-izquierda e inferior-derecha, y el segundo valor, e2, a las esquinas superior-derecha e inferior-izquierda.
En el tercer formato, se aplica el parámetro e1 a la esquina superior-izquierda, el parámetro e2 a las esquinas superior-derecha e inferior-izquierda y el parámetro e3 a la esquina inferior-derecha.
Y por último, en el cuarto formato, se aplica el tamaño de cada valor a cada esquina por separado, en el sentido de las agujas del reloj. O lo que es lo mismo, e1 a la esquina superior-izquierda, e2 a la esquina superior-derecha, e3 a la esquina inferior-derecha y e4 a la esquina inferior-izquierda.
A modo de ejemplo teórico, pueden ver un ejemplo de la aplicación de varios formatos:
div {
border-radius: 25px; /* Primer formato */
border-radius: 25% 50%; /* Segundo formato */
border-radius: 50px 25px 10px; /* Tercer formato */
border-radius: 25px 0 15px 50px; /* Cuarto formato */
}
Esquinas redondeadas irregulares
Truco: Es posible diferenciar el radio horizontal del radio vertical de una esquina determinada, creando una esquina redondeada irregular.
Para conseguirlo, no hay más que añadir una barra (/) y repetir nuevamente el número de parámetros escogido. De esta forma, los parámetros a la izquierda de la barra representan el radio horizontal, mientras que los que están a la derecha, representan el radio vertical.
div {
border-radius: 5px 50px / 50px 15px; /* Usando el segundo formato */
}
Esquinas específicas
De la misma forma que hemos visto con anterioridad en otras propiedades CSS similares, también es posible especificar los valores de cada esquina mediante propiedades por separado:
Estas propiedades son ideales para aplicar junto a la herencia de CSS y sobrescribir valores específicos.
Bordes con imágenes
Otra de las novedades que ofrece CSS3 es la de utilizar una imagen como borde. Sin embargo, su implementación no es tan sencilla como utilizar una imagen de fondo, ya que el borde debería definir claramente las zonas de la imagen para tenerlas en cuenta a la hora de ampliar, reducir o estirar el elemento y sus bordes.
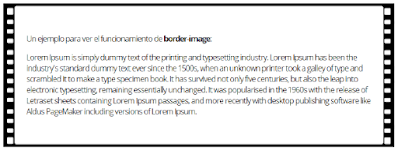
En este ejemplo vamos a utilizar la siguiente imagen expandible, que simula ser un antiguo carrete fotográfico, como borde de capa. Las líneas rojas no forman parte de la imagen original, sino que se utilizan en este ejemplo para dejar claro cuáles serían los límites marcados con border-image-slice.

Y utilizamos el siguiente código CSS:
.borde {
border-image-width: 24px;
border-image-source: url(https://i.imgur.com/lC5gBC8.png);
border-image-slice: 54 85;
border-image-outset: 6px;
border-image-repeat: repeat repeat;
}
Ahora repasemos las propiedades para ver que hace cada una:
- La propiedad border-image-width indica el tamaño de ancho que tendrá el borde de la imagen. No olvides que hay que indicar también un border-width y un border-style para que el borde CSS esté definido y se pueda visualizar.
- La propiedad border-image-source establece, mediante la expresión url(), la imagen que vamos a utilizar para crear nuestro borde con imágenes.
- La propiedad border-image-slice define la posición de las líneas divisorias de la imagen, por lo que podemos utilizar esta propiedad para mover dichas líneas a nuestro gusto. Por defecto, el valor es de 100% (límite de la imagen). Se recomienda utilizar porcentajes o píxeles sin especificar el texto "px". Se puede utilizar, como ya estamos acostumbrados, el formato de 1, 2, 3 o 4 parámetros.
- La propiedad border-image-outset establece el desplazamiento hacia fuera de la imagen. Muy útil para compensar la imagen si se extiende hasta el contenido. Por defecto no tiene desplazamiento.
- La propiedad border-image-repeat establece como deben comportarse los fragmentos del borde y el tipo de repetición que deben efectuar. Es importante recalcar los dos últimos valores (round y space) los cuales actúan igual que repeat, pero con un comportamiento ligeramente diferente que nos puede interesar en el caso de que la zona repetida quede descompensada.
Para verlo más claramente, echemos un vistazo a esta representación visual del comportamiento de cada uno:

Nota: En border-image-repeat se pueden especificar dos valores para hacer referencia a la repetición horizontal (top y bottom) y a la repetición vertical (left y right), aunque si sólo se especifica un valor, se entiende que es la misma repetición para ambos.
Utilizando la imagen y código CSS anterior, obtendríamos un resultado similar a este, que se adaptaría sólo al contenido que escribamos dentro del elemento HTML con clase borde:
Atajo: Bordes con imágenes
Como suele ser constumbre, este tipo de propiedades tienen una propiedad para ahorrar espacio y escribirlo todo de una sola vez. En este caso, la sintaxis es la siguiente:
div {
border-image: <source> <slice> <width> <outset> <repeat>
}
Que se traduciría, por ejemplo, en:
div {
border-image: url(borde.png) 54 85 repeat;
}
Si quieres experimentar con estas funcionalidades y características, puedes utilizar el sitio web Border Image Generator, el cual permite hacerlo de una forma relativamente gráfica y sencilla.












No hay comentarios:
Publicar un comentario
Gracias por vuestros aportes.